
Exploring RGB
It’s a revolution for CSS color! Not only do we now have access to many different color models, we also have entirely new color spaces to explore. As part of deepening my own understanding of what’s available to us, I’ve been experimenting a bit. Here’s what I’ve learned.

Apple monitors are the exception to those terrible monitor menus; you can access their settings from the Control Panel.
Color spaces
Color terms get rapidly technical, and — to be honest — I only have a fingernail grip on the definitions to begin with. But for our purposes as web designers or developers, it seems to be correct enough to say that color space represents the whole set of colors available to us.
Color spaces may be different from a device’s color gamut — or all the colors the device is capable of displaying. In other words, a color space is an abstract or standardized set of colors, and gamut is a result of real-world hardware.
Example color spaces are: sRGB, Adobe RGB, DCI-P3, and Rec. 2020. If you dig into your monitor’s display settings — those are the ones behind the annoying and difficult-to-use monitor firmware menus — you may discover you can switch between these. So a monitor may be capable of displaying the enormous number of colors described in Rec. 2020, but if it’s set to sRGB mode you’re only going to get a few of those.
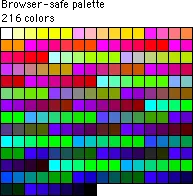
Early computer monitors had limited color gamuts. Due to memory constraints, the color spaces available were often quite small. In the very early days of the web, there were only 216 colors we could use more or less reliably. This was the so-called “web-safe color palette.” But as early as 1996 we were getting into having 16 million colors.

If you chose a color outside of these 216, some old monitors would try to approximate them by “dithering,” trying to mix the colors by showing pixels of the others very close together. Since these monitors were very low resolution, the results were not ideal.
Color models
Color models, on the other hand, are the mechanisms used to represent those colors. For example, one color model is the one you may have learned when you were first using finger-paint. “The three primary colors,” it went, “are red, yellow, and blue.” This is not accurate. It is, for example, impossible to get white or black by mixing any amount of red, yellow, and blue paint. Furthermore, the absence of white and black leaves many shades of colors entirely unreachable. But the range of colors reproducible this way is probably fine for five-year-olds.
Over the course of a few posts, I want to take a look at other color models and discuss what I think are their benefits and weaknesses. The first one we’ll look at is RGB — which uses red, green and blue as primary colors.
RGB in the sRGB color space
Similar to the old “Red, Yellow, Blue” system is the “Red, Blue, Green” system. This color model works well with light. You can get black by reducing all of the light, and you get white by turning red, blue, and green up to their full intensities. Old color CRT displays used tiny red, blue, and green phosphor dots, and modern televisions use the same colors but different technologies.
A lot of articles about color models have illustrations of the models as 3D objects which, while cool, are really hard for me to follow. I think it’s easier to see what’s going on with color bars and swatches, so let’s look at what each of the R, G, and B values look like on their own below.
Hexadecimal notation of the three primaries. Although we might think of these as three numbers jammed together, the result is just one number.
Mixing red, green, and blue to make all of the colors works because we have three types of photoreceptor cones in our eyes tuned to them specifically. All the other colors we see are mixed in our brain from these three different cones.
The sRGB color space — created in 1996 — is the most common and compatible model for colors on the web. If you have used “hex color,” you are working in the RGB color space. In hexadecimal notation, each primary color is represented by a number from 0 to FF, which is 0 to 255 using decimal numbers. We then glue these numbers together, so (reading left to right) the first two digits are red (#FF0000), the second two are green (#00FF), and the third two are blue (#0000FF).
Some RGB colors represented as decimals. Once you start mixing colors, it becomes really hard to break the colors down into their component parts.
Why hexadecimal notation? This format makes it easy for us to see the intensity of red, green, and blue values independently. Decimal is a lot harder to manage. “15,728,755” is a combination of both red and blue, but it’s hard to tease out how much by looking at the decimals. Once it’s in hex, it’s a lot easier to see that it’s quite a lot of red and a bit of blue: #f00073.
The amount of each of these colors tells us how much of that wavelength of light contributes to the final color value. If we turn off all but one, and then sweep through the values from 0 to 256 for a single color, we get shades of that color.
Each of the three components runs from black to the pure hue as long as the other two components are 0.
You can get other hues by blending two of the three primary colors.
Top: 0-100% red across the horizontal axis, 0-100% blue on the vertical axis. Middle: 0-100% red across the horizontal axis, 0-100% green on the vertical axis. Bottom: 0-100% blue across the horizontal axis, 0-100% green on the vertical axis.
Pure neutral tones have equal amounts red, green, and blue. The closer the red, green, and blue channels are to each other, the more desaturated — or “grey” — the colors get.
Top: Greyscale values created by equal mixtures of red, green, and blue. Bottom: Green from 0-100% on the X axis, equal values from 0-100% blue and red on the Y axis.
Mix all three unevenly and you get lighter, more pastel-like shades.
Top: Greyscale values created by equal mixtures of red, green, and blue. Bottom: Green from 0-100% on the X axis, equal values from 0-100% blue and red on the Y axis.
CSS has a few other ways to describe an RGB color.
rgb(0, 128, 255)- As a comma-separated list of red, green, and blue decimal values between 0 and 255
rgba(0, 128, 255, 0.1)- The same, but with a fourth component in decimal values between 0 and 1 describing how opaque (1) or translucent (0) the color is.
rgb(0 128 255 / 0.1)- A space-separated version with an optional opacity value separated from the color channels by a slash.
The last syntax style is the most recent, but it’s been available on all modern browsers for a long time now.
Advantages and Disadvantages
As a color model, RGB has some big advantages:
- It matches the mechanical production of color on displays, which emit red, green, and blue light, just smooshed close together.
- Every color in the sRGB space can be addressed by precisely one combination of R, G, and B.
- This mode of expressing colors in digital design is as common as dirt.
Very similar colors can have radically different RGB values.
But there’s one huge disadvantage: Because RGB is a mixture of three colors, it can be very difficult to figure out on your own what values you need to change to make colors lighter or darker, or more or less saturated.
This is not a problem if you are able to pick individual colors from a color wheel, but if you want to derive colors mathematically — “the brand color, but 20% lighter” — you need to use a different color model.
The next color model was designed to solve that problem, but to do that we have to take ourselves out of the relatively familiar ground of mixing colors and learn to think about color in a different way.